1週間ゲームジャム参加の心得メモ
概要
【RT希望】Unity 1週間ゲームジャム 次回は 09/03(Mon) 開催 | 無料ゲーム投稿サイト #unityroom https://t.co/2uhr9rdqDr #unity1week
— naichi (@naichilab) 2018年8月10日
三ヶ月ぶりの開催です〜
ハードル低めのオンラインゲームジャムなので気軽に参加ください〜!一人でもチームでもOKです!
リンク先から過去作品も遊べます!
1週間ゲームジャムの開催が近づいてきた。 開発中迷わないようにするため、これまで参加してきた時に得られた気づきを備忘録としてまとめておく。
参加する上での目標設定
- 順位でTOP6入りを目指す
- 新しい表現方法を習得する
- これまで作ったことのないジャンルの設計を習得する
- 特殊なゲームギミックを実験(面白いか、面白くないのか)
- とにかく完成させて友達や他開発者とわいわい
どのように&どんなゲームを作るかが変わってくる。
「いろんな人に見てもらえる機会」を使って実現できるものを設定すると良さみ。
自分の場合大抵、TOP6入り&友達とわいわいするのを目標。
企画は初日に決める
企画決めました!寝ます。 #unity1week pic.twitter.com/wx4aUBleop
— ☕りょう (@plus_marumaru) June 3, 2018
初日に決めておくと、残りの6日間を実装に回せる。
頭の中にあるイメージをラクガキで残しておく。
テキストだけだとイメージするのが難しい。
土曜に企画立てて作った利用規約ゲームもあるが、全然作り込めなかった。
unityroom利用規約 | ゲーム投稿サイト unityroom #unity1week https://t.co/40hzaTx6Sz
— naichi (@naichilab) 2017年7月30日
利用規約がゲームになるなんて・・・w
土曜日にはプレイ可能なBuildを1つ用意する
日曜日は予備日と思っておく。 だいたい遅延するのでやっぱり日曜日使っちゃうけど。
作る内容に優先順位をつける
みたいなリストを作っておく。時間的に厳しい場面がどうしても出てくるから。
作らない勇気、大事。
機能追加かバランス調整か迷ったらバランス調整を優先する
新しいルールや機能は、ミステリー小説の登場人物を1人増やすようなもの。
開発後半で悩んだらバランス調整優先。
終わった後にブログを書く
事故った経験を忘れないようにしておく。 ライブラリ使おうとしたら〇〇でハマった、とか。 他の人の役に立ったり、1年後の自分が同じことでハマった時に役立つ。
積極的に告知しておく
Unityroom外からの流入を作る。主にTwitter。 頑張って作ったけど、プレイしてもらえたいのは結構悲しいから。 TOP6入りしている人はTwitterで話題になっているのが多い印象。
進捗報告用に動画編集できるようにしておく
Twitterで告知する際はスクショだけだとゲームの面白さが伝わらない。 ので、gifや動画を投稿することを推奨。
他開発者のモチベーションをあげる
面白そうだなと思ったゲームには、Twitter上でいいねをつけておく。
Twitterのいいねは、ゲームジャムにおいて大変良いモチベーションになる。
なんかハマっている時は、自分ができる範囲で協力する。
通信対戦のデバッグとか結構しんどい。
新しい技術はあまり入れない(人によりけり)
入れすぎるとゲーム開発の進捗が上がらない。
こだわらない部分を決める
- UIのボタン→デフォルトのままで良い
- 設計→神クラスになっても良い
- 音楽→自作したい気持ちを抑えて素材サイト様のものを使わせていただく
夢のない話かもしれないが、やらない勇気が完成を導く。
少ないプレイ時間で満足できるようにする
200作品近く投稿される。
プレイ時間が長いとクリア前に他ゲームに遷移してしまう。
操作内容を理解させる
ゲームのファーストビューで見せたり、1プレイ目で操作を説明するとか。
操作がわからなくて離脱してしまうことがしばしばある。
後、開発者ではない身近な友人にプレイしてもらうと良い。
プレイ中の視線の動きやコントローラー/キーボード/マウスの動かし方を見ていれば、理解できているかどうかがわかる。
※開発者はゲームプレイがうますぎるので、難しい操作でも難なくプレイできてしまう。
必要なライブラリは事前にプロジェクトに入れておく
どうせやる作業は事前にやっておく。 自分の場合はUniRx,Zenject,DoTween, Fungus, TextMeshPro
よく使う素材サイトのurlをメモっておく
上記に同じ。ライセンスに気をつける。
あまり注目されないから問題ないだろう。。。とか思っていると、ツイッターでバズった時に死ぬ。
週半ばでWebGLビルドして動作確認する
WebGLのバグ対策。実はこのアセット死んでるとかある。
UnityRoomさんのゲームジャム説明ページをよく見ておく
Unityのバージョンについての注意事項とか書いてある。
後、開発する上でのお役立ち情報とかキャンペーン情報が掲載されていることも。
クソゲーだった時作り直すかどうかの判断
結構難しい問題だと思う。
- 変えずに完成させる→モチベーションがしんどい。
- 切り替えて完成させる→スケジュールがしんどい。
自分の場合は開始2日目まで内容の大幅変更を許容。
それ以降は作りこみが間に合わなそうなのでクソゲーだったとしても作りきる。
実は他の人が遊んだら新しい遊び方が発見されて神ゲーになる可能性もある。
クソゲーを受け入れられる人間になる
半年後にリベンジとして、より面白いものを作れば良い。焦らない!
(社会人)有給を1ヶ月前に申請しておく
残業は作業時間だけでなく開発モチベーションを削る。
社会人&マジでやる人は社内の根回しから行わなければならない。
スーパーアーマーの実装メモ【Unity】

仕様
- 対象はキャラクター
- オブジェクト衝突時にダメージを受ける
- 一度ダメージを受けるとしばらくスーパーアーマー状態
- スーパーアーマー中はダメージを受けない
- 時間の経過でスーパーアーマーは解除される
- スーパーアーマー中キャラを点滅
Unityバージョン
2018.1.0f2 Personal ※UniRx使う
クラス図

- ReactivePropertyを使って、スーパーアーマーである時間を設定
- ダメージを与えるコンポーネントで、スーパーアーマー残り時間が0よりも大きければ攻撃しない
- スーパーアーマー中は、rendererコンポーネントのenableの値を1フレーム置きに更新する
ダメージ処理のフローチャート

コード
IStatus ステータスのinterface ※ここinterfaceにしておけば、ダメージ処理が簡潔に書けると思ってる
using UniRx; public interface IStatus{ ReactiveProperty<float> TimeSuperArmor{get; set;} }
PlayerStatus ステータスの実装 キャラクターオブジェクトにアタッチする
using UnityEngine; using UniRx; public class PlayerStatus : MonoBehaviour , IStatus{ public ReactiveProperty<float> TimeSuperArmor{get; set;} void Awake (){ TimeSuperArmor = new ReactiveProperty<float>(); } }
SuperArmorTimeUpdater 経過時間をinputとして、スーパーアーマーの残り時間を減らしていく キャラクターオブジェクトにアタッチする
using UnityEngine; using UniRx; using UniRx.Triggers; public class SuperArmorTimeUpdater : MonoBehaviour { IStatus status; void Start () { status = this.GetComponent<IStatus>(); this.UpdateAsObservable() .Where(x => status.TimeSuperArmor.Value > 0) .Subscribe(x => { status.TimeSuperArmor.Value -= Time.deltaTime; }); } }
SuperArmorBlinker スーパーアーマー中にレンダラー(キャラクター画像に当たる)を点滅させる キャラクターオブジェクトにアタッチする
using UnityEngine; using UniRx; using UniRx.Triggers; public class SuperArmorBlinker : MonoBehaviour { IStatus status; SpriteRenderer renderer; void Start () { status = this.GetComponent<IStatus>(); renderer = this.GetComponent<SpriteRenderer>(); this.UpdateAsObservable() .Where(x => status.TimeSuperArmor.Value > 0) .Subscribe(x => { renderer.enabled = this.BoolSwitch(renderer.enabled); }); // スーパーアーマーが終わったら、レンダラーを必ず有効にしてあげる status.TimeSuperArmor .Where(time => time <= 0) .Subscribe(time => { renderer.enabled = true; }); } bool BoolSwitch(bool flg){ if(flg == true){ return false; }else{ return true; } } }
Damager ダメージを与えるコンポーネント なんらかの攻撃を行うオブジェクトにアタッチする
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Damager : MonoBehaviour { void OnTriggerEnter2D(Collider2D collider) { // ステータスコンポーネントを取得 var status = collider.gameObject.GetComponent<IStatus>(); // コンポーネントがなければ、ダメージを与えられないオブジェクトとして処理終わり if(status == null){ Debug.Log("ステータスコンポーネントを持っていないオブジェクトと衝突"); return; } // スーパーアーマー中であればダメージを与えない if(status.TimeSuperArmor.Value > 0){ Debug.Log("スーパーアーマー中"); return; } // ここにダメージ処理記述 Debug.Log("ダメージを与えた!!"); // スーパーアーマー状態にする(動作確認用に2.0fにしてます) status.TimeSuperArmor.Value = 2.0f; } }
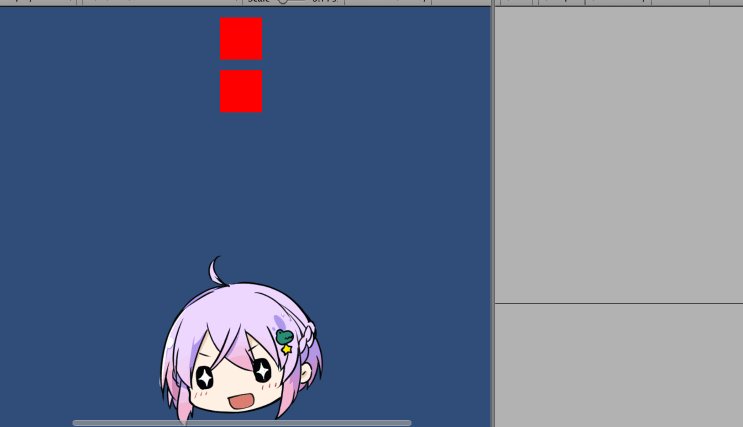
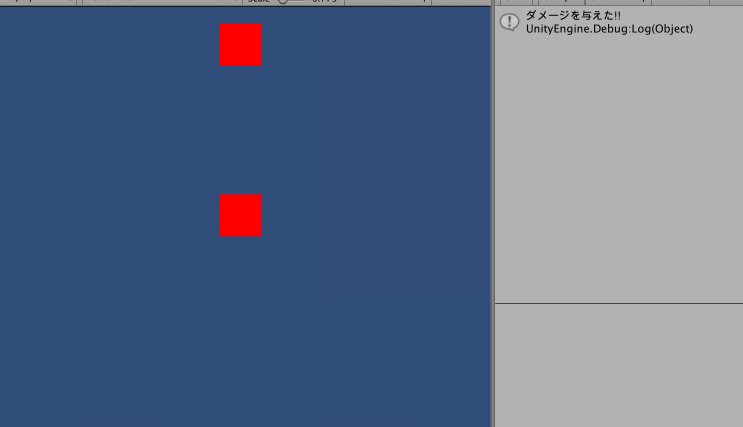
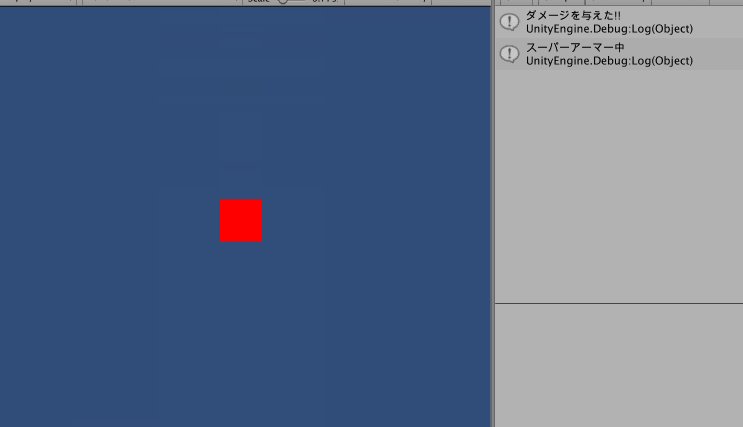
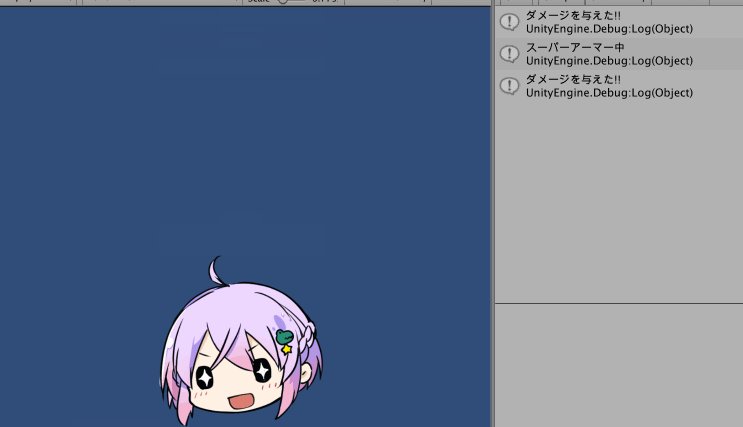
完成したもの

未検証事項
- rendererのenableを切り替えて点滅させるのではなく、シェーダーを使って点滅させた方が実行速度でる?
TextのColorを変更しても反映されず黒になる問題の解消【Unity】

気づいたらなぜか色変えができなかったので解決方法を備忘しておく。
https://forum.unity.com/threads/ui-text-all-black.407597/
事象が発生したUnityのバージョン
2018.1.0f2 Personal
修正方法
TextコンポーネントのMaterialにFont Materialを入れる
【Unity備忘録】クラス図設計して個人的によかった点

前提
- 設計よくわかってない人間、コーダーとかスクリプターとか
- PlantUMLでクラス図書く
- ZenjectとUniRx使ってみる
- 開発で使える期間は1年間と決まっている
- 個人ゲーム開発
良かった点
予定を立てられる
- エターなりたくない、ならば、いつ開発終わるの?の自問自答に対して答えられるようにしたい
- クラス数最低〇〇個みたいなのが見えてくる
- 技術的に難しそうな箇所の早期発見、早い段階で検証すれば精神的不安も解消
- 「コーディングだけで最低半年かかる」とか分かれば早期に仕様の削り落としとかにも繋がる
重複コードの発見
- 似たようなメンバ変数の構成のコンポーネントが出てくる
- ボタンクリック時とかの処理とか、よく見るとメソッドの引数が違うだけとか
- 共通化しても問題なさそうなところはしていく、コード行数少なければ開発後半の苦しみが減る
- 行き当たりばったりで開発していると気づきにくいかも
自分が書いたコードがわからなくなる現象の回避
- 1個のクラスの役割「do」は1つ〜2つ程度でおさまっているか?
- たくさんあるとシンドイ。プレイヤーの移動&ダッシュ&スーパーアーマー&死亡とかあるとスパゲッティー化
- 役割が複数あるのは分割する
- 逆に役割が0のやつとかがあったりする、そういうのは設計段階でなくす
- クラス図を残しておくと、なんでこれ作ったか思い出すヒントになる
悩みどころ
個人開発でどこまで設計する?
- 事前に設計したとしても仕様の変更とかが出てきてしまう。今の所見た目やアニメーションに関わる部分は変更が激しそうなためあまり設計してない。
- クラス図以外では必要なのか?
【Unity】ゲームのちょっとした会話場面にFungusを使ってみる

アクションゲームでボスキャラとの戦闘前に会話を挟みたい
- ゲームの操作を一時中断させることで休憩してもらい疲れないようにする
- 強敵がくるという危機感や期待感を持ってもらう
という狙いで、会話シーンを作りたい。
会話シーンを作る手段としては考えたのは、
自前スクリプト組む
ノベルゲームを作るためのAssetを使用する
Twitterで見かけたFungusというAssetのが良さそうだったのでこちらを使って見る。 ノベルゲーム開発で大活躍しそう。使い方備忘のため書き残しておく。 このAsset、無料です。
教えてもらった会話アセットFungusが有能すぎる…必要な機能がほぼある。 pic.twitter.com/cK92htfKet
— しめなわん (@shimenawa33) 2018年7月4日
まずは会話ダイアログを出してみる
使っているUnityのバージョン
2018.1.0f2 Personal
AssetをInportする
Flowchartコンポーネントがアタッチされたオブジェクトを作成
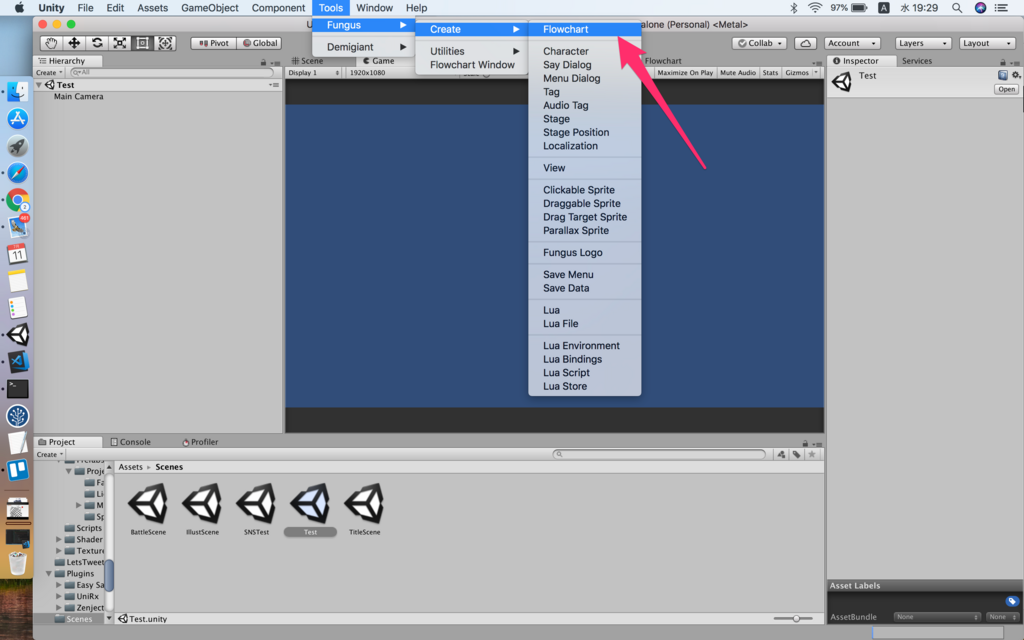
メニューのToolsにFungusの項目が追加されているので、こちらから作成。

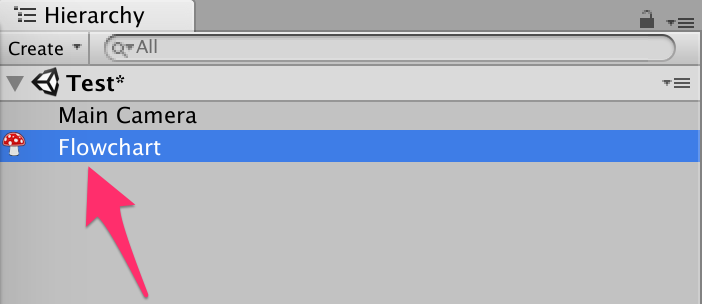
ヒエラルキーにきのこのマークが付いているオブジェクトが作られます。

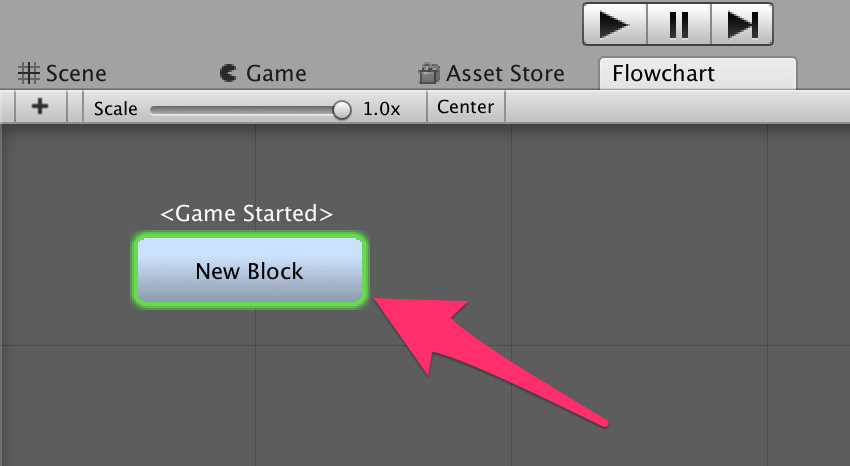
FlowchartのWindowを確認
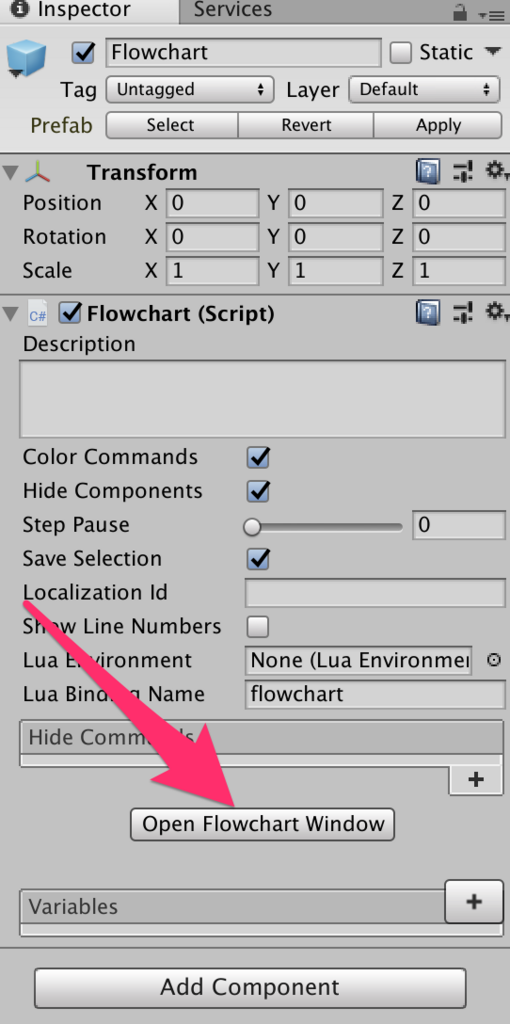
きのこマークが付いているオブジェクトのインスペクターをみて、「Open Flowchart Window」をクリック。

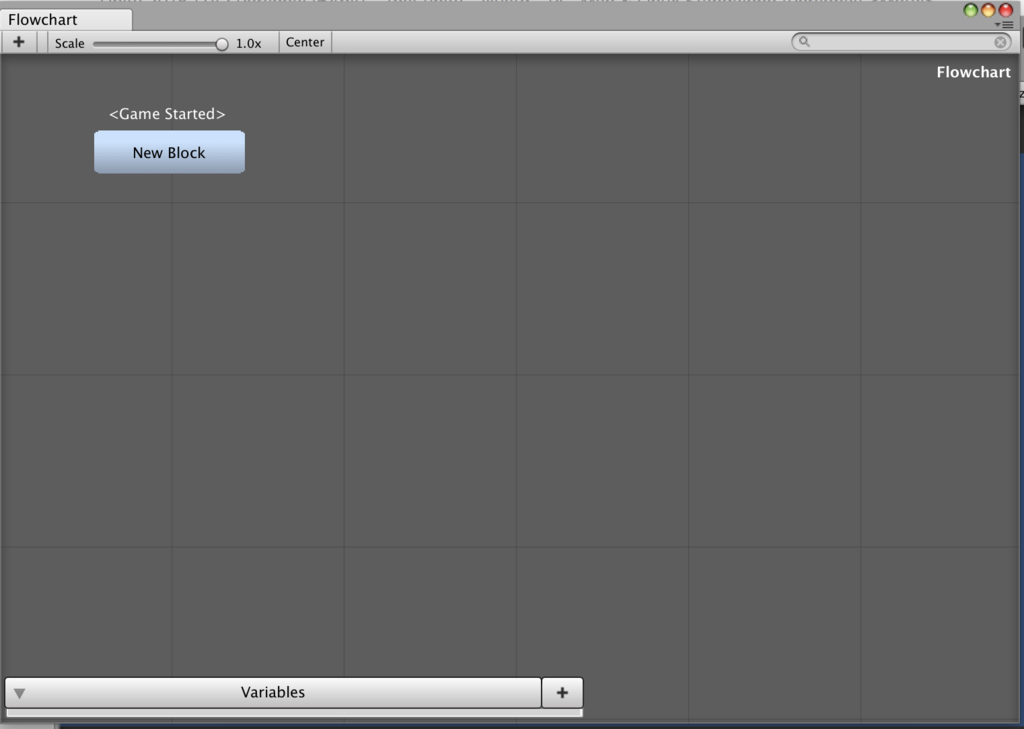
こんな画面が出ることを確認。あとで使います。

SayDialogコンポーネントがアタッチされたオブジェクトを生成
メニューのTools>Fungusから、SayDialogをCreate。

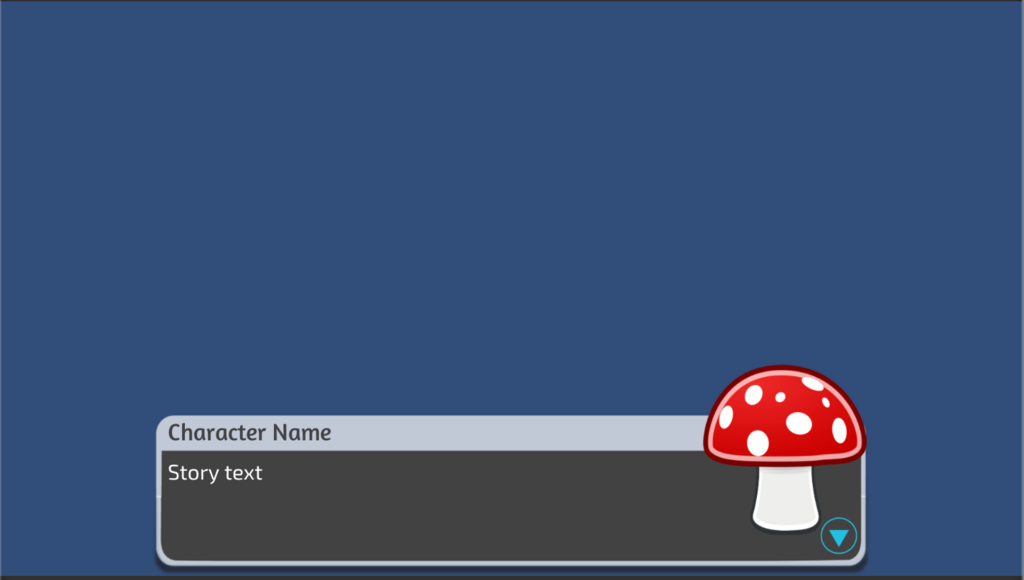
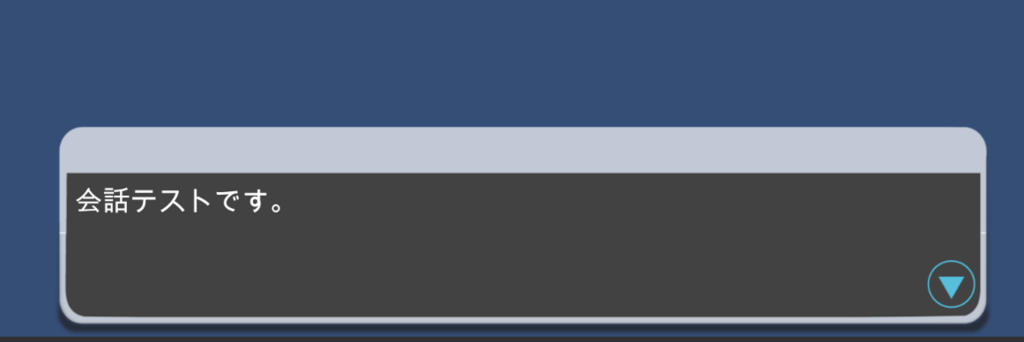
Gameビューを見てみると、会話ダイアログが作られます。

会話テキストを打ち込む
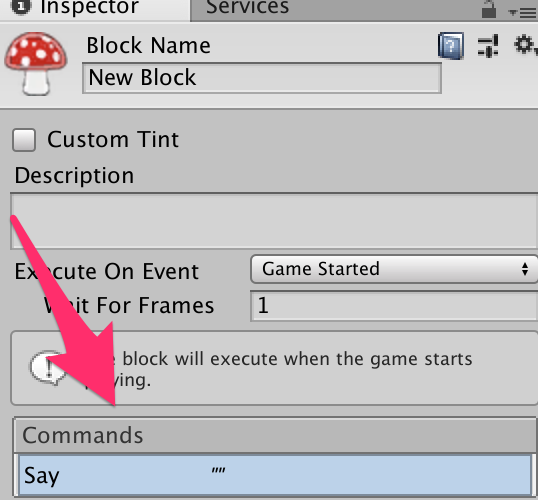
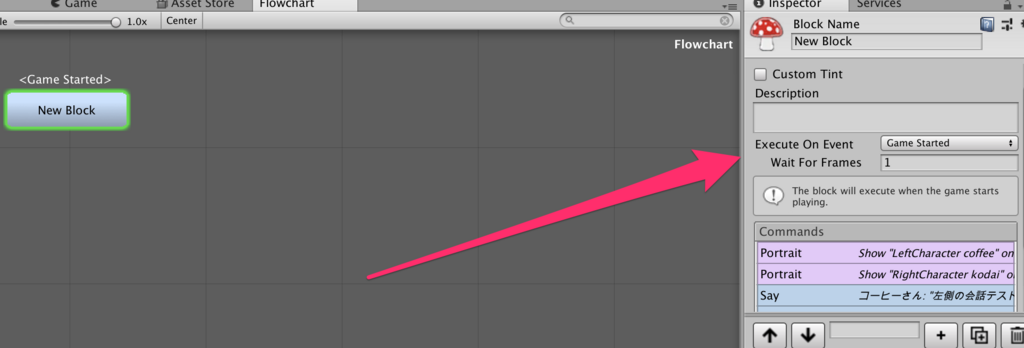
FlowchartのWindowで、「New Block」をクリックして選択。選択すると枠が緑色になる。

インスペクターの「+」マークを押して、Narrative>Sayをクリック。

「Commands」という項目に「Say」の項目が追加されます。

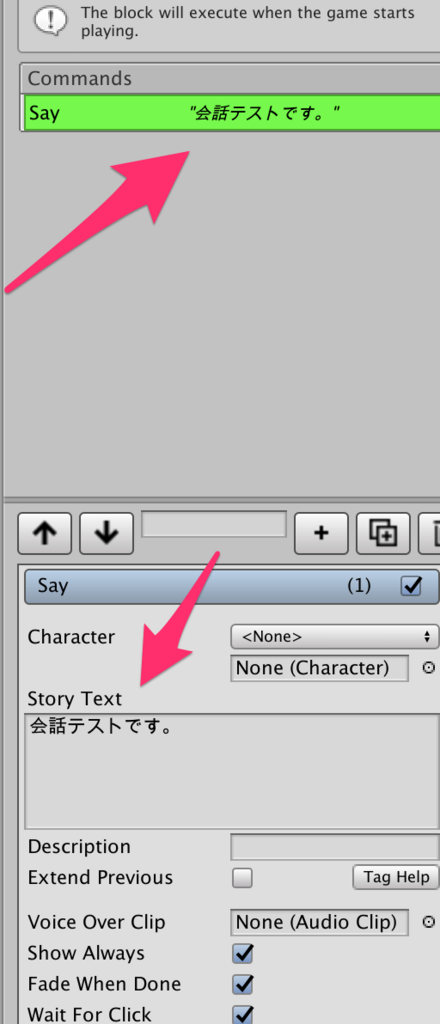
「Say」の部分をクリックして、「Story Text」に会話内容を入力。

ここまでで、▶︎実行をすると会話ダイアログに会話内容が表示されます。

キャラクターを表示させて会話させる
Characterコンポーネントがアタッチされたオブジェクトを生成
メニューのTools>Fungusから、Characterを2つCreate。
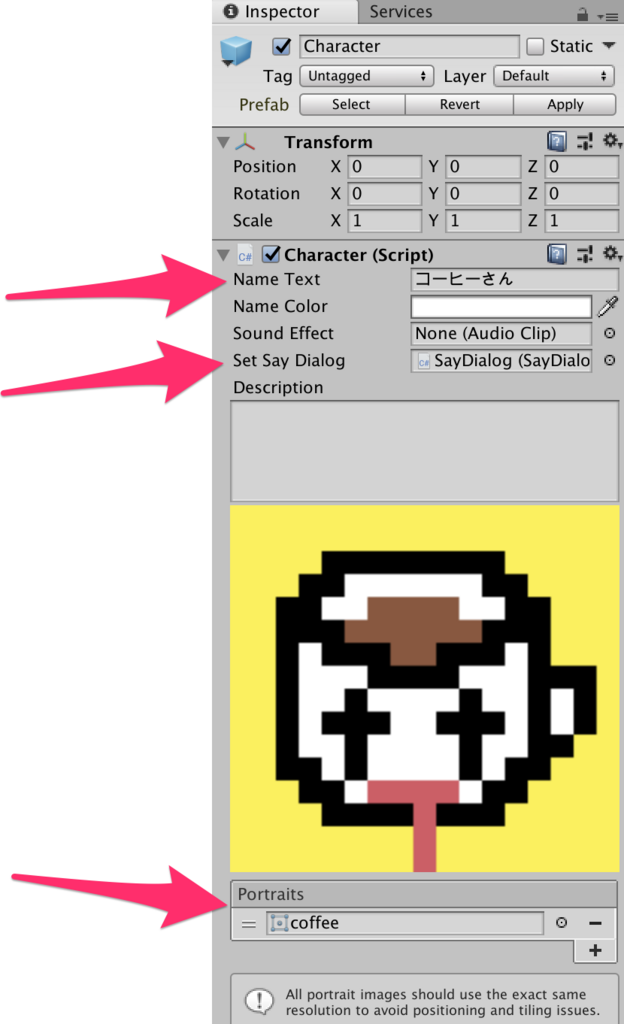
作成されたオブジェクトのコンポーネント上で、
- キャラクター名→Name Text
- 関連する会話ダイアログ→Set Say Dialog
- キャラクターの画像→Portraits
を設定。

Stageコンポーネントがアタッチされたオブジェクトを生成
メニューのTools>Fungusから、Stageを2つCreate。Stageコンポーネントでは、キャラクターのデフォルトの位置を設定できるようです。1体のCharacterに対して1つのStageをつくるのがいいのかな?(あんまりわかってない)

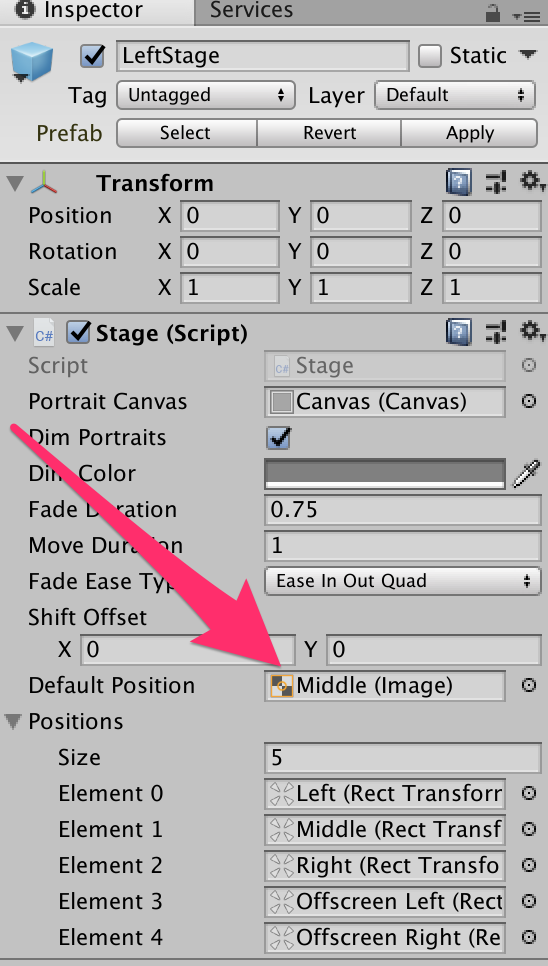
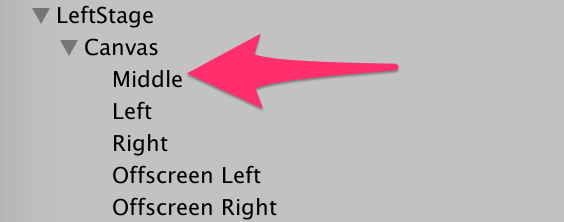
Stageコンポーネントが取り付けられてある子オブジェクトに、デフォルトの位置と関連しているオブジェクトがあります。

今回はキャラクターが左右から入ってくるようにしたいと思ったので、「Defalut Position」に「Offscreen ●●」のオブジェクトを指定。
Flowchart Windowでキャラクターを出して会話させる
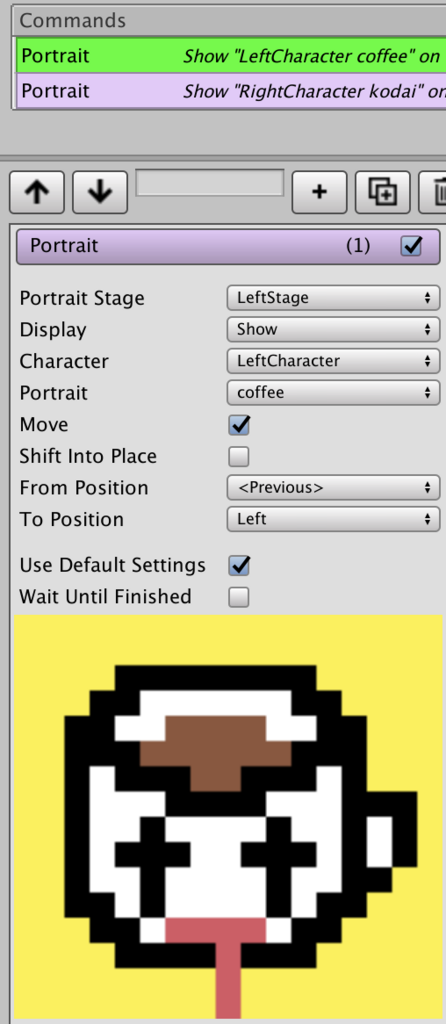
FlowchartのWindowで、「New Block」 をクリック、Narrative>Portraitを作成して、
- Portrait Stage→先ほど作成したStageを指定
- Display→Showのまま
- Character→作成したCharacterを指定
- Portrait→Characterコンポーネントの「Portraits」で指定した画像を選択
- Move→チェックボックスをつける
- From Position, To Position→キャラクターの移動開始位置、終了位置を指定
- Wait Until Finished→アニメーションが完了したら次のCommandを行うか、すぐさま次のCommandを行うかのフラグ?

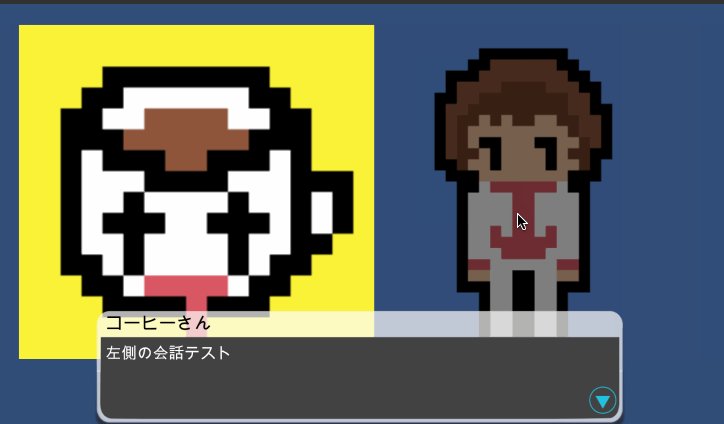
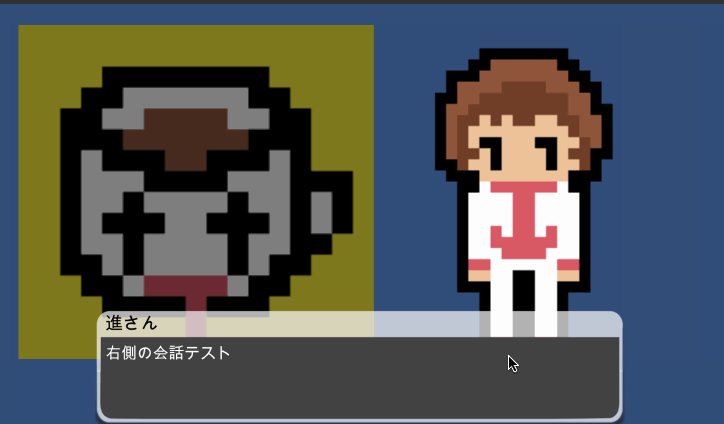
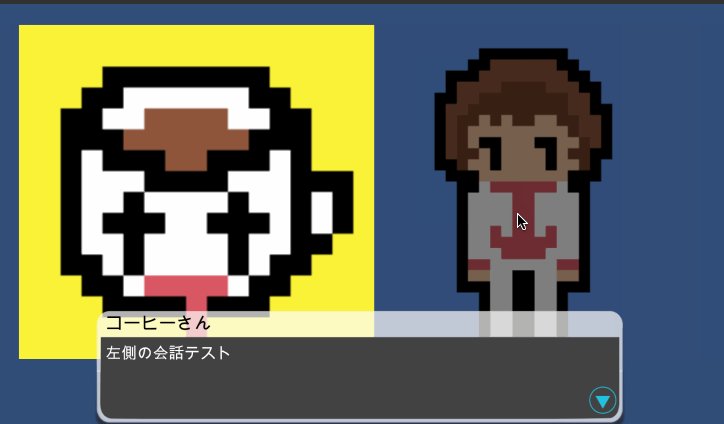
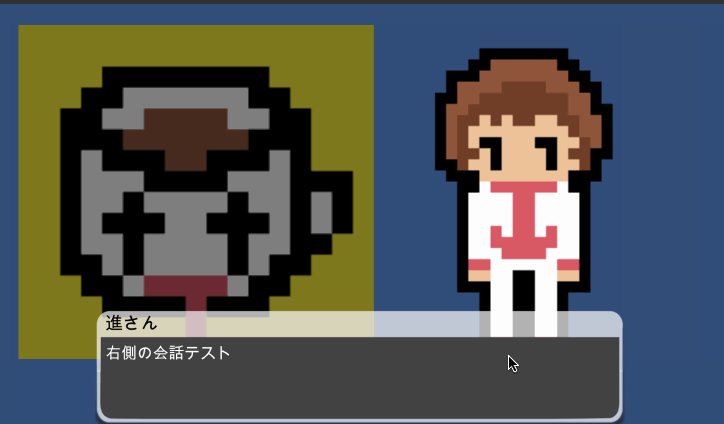
この状態で▶︎実行すると、左右からキャラクターが画面中央に移動しながら表示されます。
あとはNarrative>Sayしてどのキャラクターに会話させるか指定させテキストを打ち込み、 Narrative>Portraitして会話終了タイミングでキャラクターを左右にフェードアウトさせることでそれっぽくなります。 できたのがこちら。

会話処理を発火させる
FlowchartのWindowで、発火させる条件が指定できます。

または、スクリプトからFlowchartコンポーネントのExecuteBlockメソッドを使えば任意の場所で発火させることができました。
会話終了タイミングで処理を呼び出す
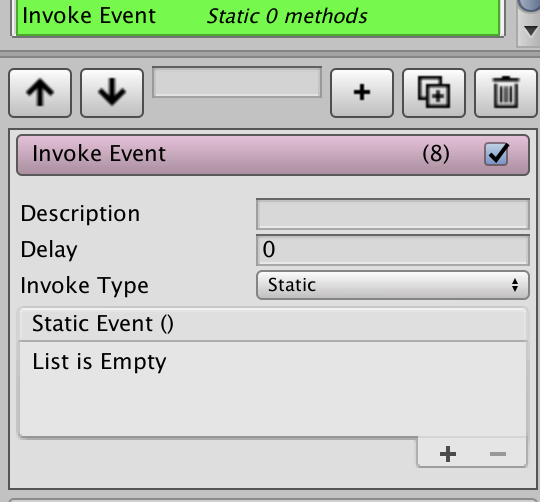
インスペクターの「+」で、Scripting>Invoke Eventでコマンド追加すれば、ButtonコンポーネントのOnClickのように実行するメソッドを指定できる。 これ以外でもできそうです。

その他
繰り返しますが無料です。すごい。
【ゲームジャム参加】対戦ゲー「居合斬り」 制作中考えていた事と得られた気づき

はじめに
過去に引き続き、1週間でUnityでゲームを作り完成したゲームをプレイし合うweb上のイベントに参加しました。
こちらのゲームジャムでは開催毎にお題が与えられ、それに沿った物を作ります。
今回は「ぎりぎり」というお題で、自分は間合いを見切って敵を倒す「居合斬り」というゲームを公開しました。
▼こんなんです▼
ゲームオーバー時用のネガ反転入れてみた。#unity1week pic.twitter.com/uEZn5PTtxL
— ☕りょう (@plus_marumaru) 2018年6月7日
居合斬り | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
こちらの記事では、自分への備忘録や次回参加者の参考のためにどんなことを考えながら作ったかと気づきを書き残しておきます。
どんなゲームにするかのアイデア出しと選定
お題公開された月曜日の午前0時からテキストエディタに思いついたものを書きました。
- ホームレスがお金を集めて長く生きながらえる
- 路上バンドマンがバンドしてお金集めて生きながらえる
- ぎりぎりの間合いを見極めて相手を切りつけ倒すゲーム
- ジョジョの水コップにお金入れるやつ
- カイジの鉄骨渡り
- バイクに乗って海に落ちるかどうかのチキンレース
- 日曜ギリギリにゲーム投稿
- etc
アイデアの方向性としては3つあって、
- 何かのオマージュでネタ的にもギリギリなものをやる
- 現実の世界でぎりぎりを連想させるもの(お金とかお金とか)
- ゲーム内に登場するパラメタ(タイミングとか、距離など)がギリギリであれば良い評価を与える
を考えていました。強烈なネタがあれば1.2で行こうと思っていましたが、いいのが出なかったので3の「ゲーム内に登場するパラメタがギリギリであれば良い評価を与える」方向性で決定しました。
最終的には、以下理由で「ぎりぎりの間合いを見極めて相手を切りつけ倒すゲーム」で開発しようと決めました。
- 1プレイ20秒くらいで出来そうなところがGood。ゲームジャムでは100作品以上のゲームが並ぶので、短時間でプレイが完結できればストレスなく遊べると思った。
- 対戦の仕組みが受け入れやすい題材。(やっぱりゲームは友達と一緒にやりたい!)
- ギリギリにさせるパラメタについて、プレイヤーと敵が相互に影響し合えそうなもの。
3の理由についての補足ですが、
音ゲーのように、何かしらのオブジェクトが固定位置にいるプレイヤー目掛けて来るのに対しタイミングを合わせたり、
チキンレースのようにプレイヤーが何かしらの目標に向かって、閾値を超えないようにするゲームはたくさん出ると考えていて、
自分の場合グラフィックが非常に苦手で、ここらへんのゲームルールが被ると印象に残りにくかなと懸念していました。
ここまで決めたのが月曜日の午前1時頃です。
社会人なのですが、月曜の夜から作りこみができるようにしないと学生やフリーランスの方に敵わないと考えていたので、月曜日の午前中には絶対に企画を確定するように決めていました。
結果として遊べるレベルのものを作るのに繋がったと感じてます。
企画決めました!寝ます。 #unity1week pic.twitter.com/wx4aUBleop
— ☕りょう (@plus_marumaru) 2018年6月3日
作るルールとか機能とかを決める
居合斬りをゲームとする時に、どんなものが必要かを考えていました。
このイベントで一番怖いのが、「遊べるレベルのものを作れずに終わる」事だと思っていたので、ゲームとして成り立たせる為に必ず作るもの・どうしても実装したいものと、余裕があれば作るもので分けました。
必ず作る部分でどれくらい時間がかかるのかを出して、金曜日くらいにはとりあえず遊べるようしよう〜と考えて動いた結果、なんとか日曜日までに作りきることができました。
工数だしの重要性。。。!
●必ず作ろうと考えていたもの
- キャラクター移動
- 剣を振る攻撃
- 攻撃を当てると相手を撃破
- スコア
- 敵のAI
- BGM付ける
●余裕があれば作ろうとしていたもの
- ローカル対戦
- 通信対戦
- ゲームの説明方法を起動直後見れるようにする
ファーストビューで見せないと、操作方法わからず次のゲームに移ってしまう - ツイッター投稿
- ランキング機能
- キャラクターのアニメーションを凝りまくる
- UIをおしゃれでわかりやすく
- BGM自作
- キャラクターストーリー
- 数種類の敵を作る(瞬間移動とか、分身とか、距離感をつかみにくくするスキル持っている奴)
- 色々チューニングしてwebglの起動時間短縮したり、カクツキ抑えたり
あとは、unityを実際に触りながらイメージを膨らませて行きました。 この時点で、月曜日の午前2時半くらいでした。
#unity1week 開発始めまーす pic.twitter.com/yEiUEnzGrS
— ☕りょう (@plus_marumaru) 2018年6月3日
(9時から仕事なのに1時に寝ますとか言っておきながら作業してました。)
開発しながら追加していった細かい調整について
ヒットエフェクト
居合い切りの瞬間のやりとりというのを表現出来たらいいなーということで、剣がヒットしたときに止まったりゆっくりになるのを考えていました。
後から気づいたのですがこの演出をいれたことで、ゲームとしてのカッコよさだけでなく自分が当てた・当てられたというのが明確に分かるようになりました。
#unity1week やっつけた時のエフェクトつけたぁ pic.twitter.com/y9FOCuJ6sJ
— ☕りょう (@plus_marumaru) 2018年6月5日
駆け引きについて考える
見切って当てるゲームですが、見切りが失敗したときには何かしらのデメリットを与えようというのを考えていました。
いわゆるトレードオフとか、リスクとリターンとかの考えです。
まず考えたのが剣を振るアクションです。
ここは格闘ゲームの一部をイメージしていて、攻撃が失敗したら硬直する仕組みを入れてみました。
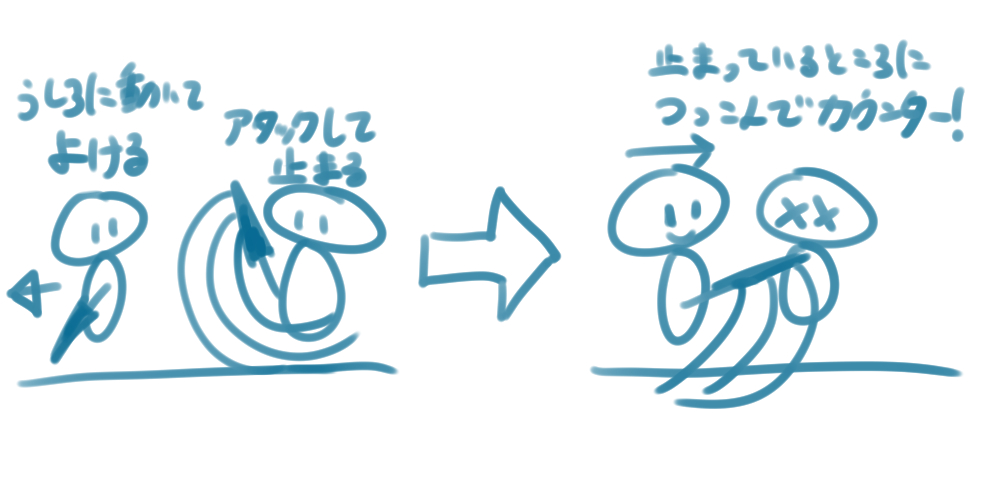
その後テストプレイしたところ、キャラクターが画面外まで逃げられてしまうので画面の端に壁を置きました。 なんとなくで置いたのですが、開発を進める途中でこの壁の存在が非常にいい駆け引きをもたらしてくれることに気が付きました。
剣硬直の仕様により、相手の攻撃を待ち空振りさせてからカウンターを狙う後出し作戦が安全なように思えます。

カウンターをしたいが、相手が前進をしつつ攻撃をしてこない場合は後退しないと相手の間合いに入ってしまい先制攻撃を受けるので、後退せざるを得ません。
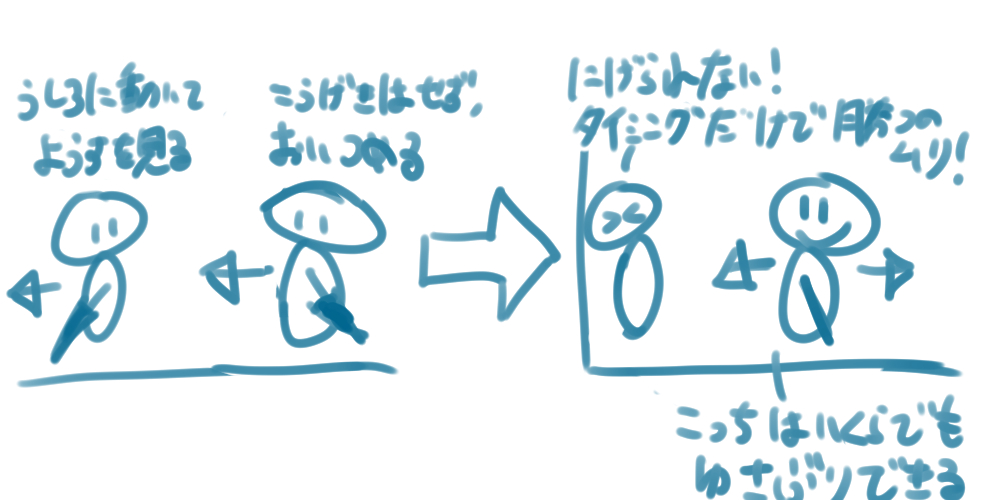
ところが、壁の存在によりいつかは後退できなくなり、このプレイヤーが取れる手段は前進か攻撃しかできなくなります。
安全であることを保ち続けると、いつの間にかピンチになってしまうのです。

この話はスポーツのバスケの世界でよくあるのですが、ディフェンスの方針としてオフェンスの手段を減らせと言います。
オフェンスの行動パターンは主にパス・右ドリブル・左ドリブル・シュートの4種類なのですが、ディフェンス側はできるだけオフェンスに近づきシュートさせないようにし、右か左よりに体を寄せることで行動パターンをパス・片方のドリブルに絞ります。こうすることで相手の行動を読みやすくなり対策がしやすいです。ただし、オフェンスに近づくことでドリブル抜かれやすくなるので、ドリブルスピードに対応するための坂ダッシュが必要です!
では、前進しまくって端に追い詰めればいいかというと、これも結構危険で、相手が前進&攻撃を行って来る先制攻撃をして来ると反応できず被弾する危険性が高まります。
こんな感じで、様々なトレードオフが高速で行われる仕組みが出来上がり、プレイヤーに素早い判断を要求するゲームになりました。
うまく判断して狙い通り敵を撃破したときの爽快感・してやったぜ感は抜群です!
joycon対応
対戦モードの実装が1時間くらいで出来たのですが、2人で同じキーボードを使ってプレイするのは窮屈そうだなーというとに気づいたので、コントローラーで遊べるようにしてみました。
対応自体は以外にも簡単で、30分くらいでできました。
対応方法については、こちらの方の記事が大変参考になります。
#unity1week 対戦用にjoycon対応しました(webglでも動きます) pic.twitter.com/vMHO5NF814
— ☕りょう (@plus_marumaru) 2018年6月10日
ここまでで土曜日が終了で、日曜はひたすらバランス調整してました。
ゲーム自体を知ってもらう動き
ここは動きが足りなかったです。
ツイッターに進捗を上げることでとりあえず知ってもらえるところまでは持って行けたと思いますが、
「この人だからプレイする」みたいなものが足りなかったです。
この点は、ゲームジャム始まるずーーっと前から面白い発信をしていたトモぞヴPさんや、テラセネの森クマさんが強かったです。
もう師匠として見習っていきます。
https://twitter.com/kamiposo/status/1004232703309254658
神となり、人間たちの作る塔が天上に届くギリギリを狙って破壊しまくり悦に浸るゲーム『バベルンルン』を公開しました。https://t.co/ugFodJMpv7
— ふりふら@給仕悪魔ベアー ゲーム開発 (@shakeflower) 2018年6月10日
大規模プロジェクトを蹂躙する神々の気分をお楽しみください。#unity1week pic.twitter.com/41EktFamYt
終わりに
ゲームの駆け引きに関する箇所については完成度高く作れたと思います。
グラフィックであったり人を集める部分が弱かったので、次回開催以降改善していこうと思います。
unityroom作っていただいた@naichilabさんのおかげで、自分の作ったものが人に見られる機会を得ています。本当にありがとうございます。
あと、#weeyblegameに集まっていただいた開発者の皆さん、実際に対戦モードを試遊していただき感謝しています。
unityroomのランキング低く残念でしたが、皆さんのゲラゲラ笑っているところを見れて、ほんとに作って良かったです。
【Unity】LineRendererを使ってお絵かきソフトにある機能を実装する

概要
現在開発中の2Dアクションゲームにてお絵かきのシステムをギミックとして取り入れたかったので実装しました。
環境
- Unity2017.3.1f1
- MacOS
作る機能
- 線を引く
- 対称定規で線を引く
LineRendererについて
Unityにあるコンポーネントです。2点以上の位置情報を設定することで、点と点を繋いで線を引いてくれます。 「1つの繋がった線につきLineRendererが取り付けられたオブジェクトが1つ必要」です。
大体の処理の流れ
【マウスクリック時】
- 線オブジェクトを生成し、線の太さや色を設定する
【Update】
- プレイヤーのマウスの位置を取得
- LineRendererのSetPositionメソッドを使い位置情報を登録していく
線を引く機能を実装する
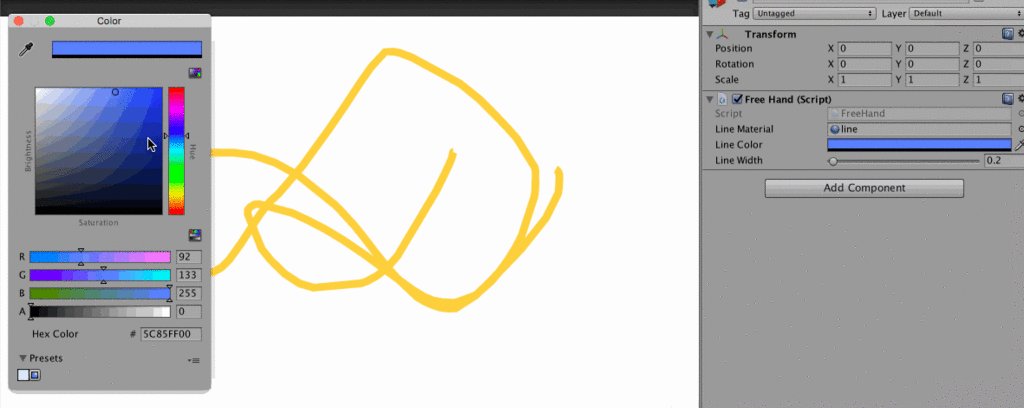
using UnityEngine; using System.Collections.Generic; using System.Linq; public class FreeHand : MonoBehaviour { /// <summary> /// 描く線のコンポーネントリスト /// </summary> private List<LineRenderer> lineRendererList; /// <summary> /// 描く線のマテリアル /// </summary> public Material lineMaterial; /// <summary> /// 描く線の色 /// </summary> public Color lineColor; /// <summary> /// 描く線の太さ /// </summary> [Range(0,10)] public float lineWidth; void Awake () { lineRendererList = new List<LineRenderer>(); } void Update () { // ボタンが押された時に線オブジェクトの追加を行う if (Input.GetMouseButtonDown(0)) { this.AddLineObject(); } // ボタンが押されている時、LineRendererに位置データの設定を指定していく if (Input.GetMouseButton(0)) { this.AddPositionDataToLineRendererList(); } } /// <summary> /// 線オブジェクトの追加を行うメソッド /// </summary> private void AddLineObject () { // 追加するオブジェクトをインスタンス GameObject lineObject = new GameObject(); // オブジェクトにLineRendererを取り付ける lineObject.AddComponent<LineRenderer>(); // 描く線のコンポーネントリストに追加する lineRendererList.Add(lineObject.GetComponent<LineRenderer>()); // 線と線をつなぐ点の数を0に初期化 lineRendererList.Last().positionCount = 0; // マテリアルを初期化 lineRendererList.Last().material = this.lineMaterial; // 線の色を初期化 lineRendererList.Last().material.color = this.lineColor; // 線の太さを初期化 lineRendererList.Last().startWidth = this.lineWidth; lineRendererList.Last().endWidth = this.lineWidth; } /// <summary> /// 描く線のコンポーネントリストに位置情報を登録していく /// </summary> private void AddPositionDataToLineRendererList () { // 座標の変換を行いマウス位置を取得 Vector3 screenPosition = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Camera.main.nearClipPlane + 1.0f); var mousePosition = Camera.main.ScreenToWorldPoint(screenPosition); // 線と線をつなぐ点の数を更新 lineRendererList.Last().positionCount += 1; // 描く線のコンポーネントリストを更新 lineRendererList.Last().SetPosition(lineRendererList.Last().positionCount - 1, mousePosition); } }
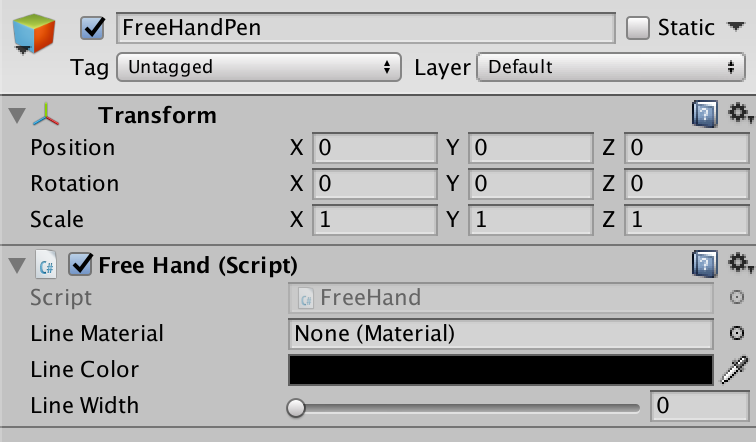
空のゲームオブジェクトをヒエラルキー上で作って、上記のコンポーネントをアタッチします。

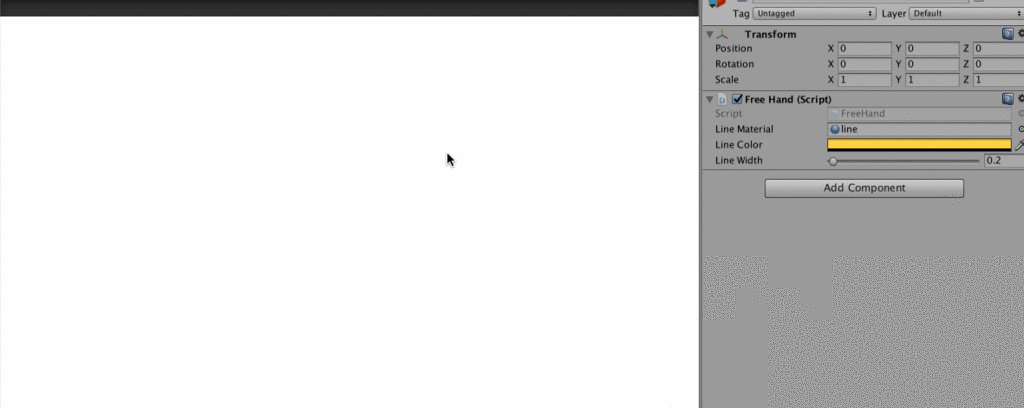
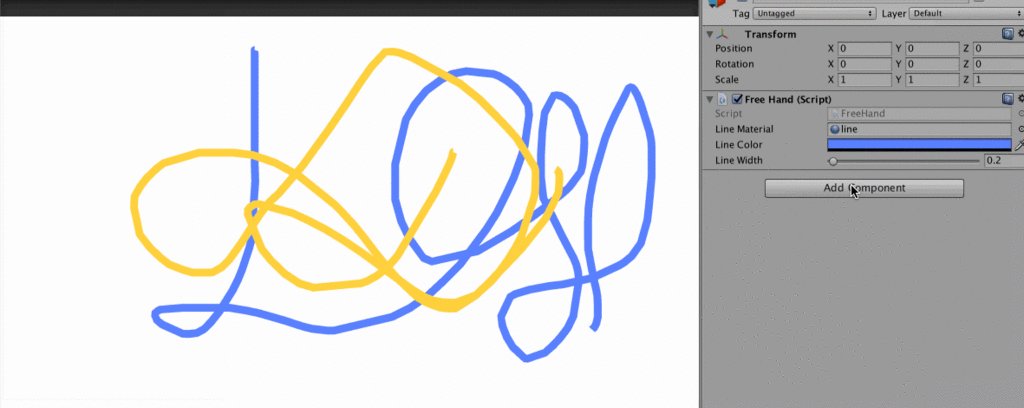
線の太さは「LineWidth」で変更できます。とりあえず0.2くらいで設定しておきます。 線の色は「LineColor」で変更できます。 線の色の変更の為に「LineMaterial」の設定が必要なので、プロジェクト上でCreate > Material、Shaderを「Unlit / Color」としてコンポーネントに取り付けます。
ヒエラルキー上のMainCameraのBackgroundを白色にして、動作させてみます。

対称定規で線を引く
スクリプティングをしてコンポーネントを作ります。 LineRendererの位置の設定をする際に、UnityのQuaternionを使います。
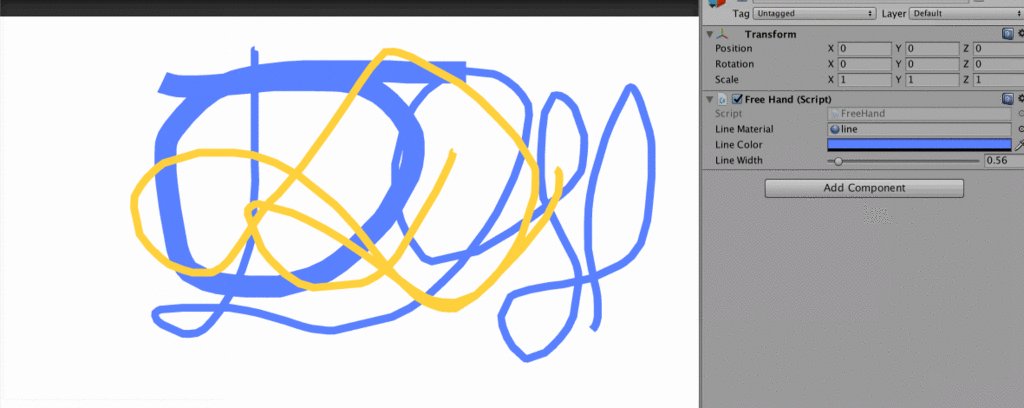
using UnityEngine; using System.Collections.Generic; using System.Linq; public class SymmetricRuler : MonoBehaviour { /// <summary> /// 描く線のコンポーネントリスト /// </summary> private List<List<LineRenderer>> lineRendererList; /// <summary> /// 対称定規で1回に描く線の本数 /// </summary> public int rulerLineCount; /// <summary> /// 描く線のマテリアル /// </summary> public Material lineMaterial; /// <summary> /// 描く線の色 /// </summary> public Color lineColor; /// <summary> /// 描く線の太さ /// </summary> [Range(0,10)] public float lineWidth; void Awake () { lineRendererList = new List<List<LineRenderer>>(); } void Update () { // ボタンが押された時に線オブジェクトの追加を行う(複数個作る) if (Input.GetMouseButtonDown(0)) { this.AddLineObject(); } // ボタンが押されている時、LineRendererに位置データの設定を指定していく(複数のLineRendererにデータを設定) if (Input.GetMouseButton(0)) { this.AddPositionDataToLineRendererList(); } } /// <summary> /// 線オブジェクトの追加を行うメソッド /// </summary> private void AddLineObject () { lineRendererList.Add(new List<LineRenderer>()); for(int i = 0; i < rulerLineCount; i ++){ // 追加するオブジェクトをインスタンス GameObject lineObject = new GameObject(); // オブジェクトにLineRendererを取り付ける lineObject.AddComponent<LineRenderer>(); // 描く線のコンポーネントリストに追加する lineRendererList.Last().Add(lineObject.GetComponent<LineRenderer>()); // 線と線をつなぐ点の数を0に初期化 lineRendererList.Last().Last().positionCount = 0; // マテリアルを初期化 lineRendererList.Last().Last().material = this.lineMaterial; // 線の色を初期化 lineRendererList.Last().Last().material.color = this.lineColor; // 線の太さを初期化 lineRendererList.Last().Last().startWidth = this.lineWidth; lineRendererList.Last().Last().endWidth = this.lineWidth; } } /// <summary> /// 描く線のコンポーネントリストに位置情報を登録していく /// </summary> private void AddPositionDataToLineRendererList () { // 座標の変換を行いマウス位置を取得 Vector3 screenPosition = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Camera.main.nearClipPlane + 1.0f); var mousePosition = Camera.main.ScreenToWorldPoint(screenPosition); for(int i = 0; i < rulerLineCount; i ++){ // 線と線をつなぐ点の数を更新 lineRendererList.Last()[i].positionCount += 1; // 描く線のコンポーネントリストを更新 lineRendererList.Last()[i].SetPosition(lineRendererList.Last()[i].positionCount - 1, Quaternion.Euler (0f, 0f, i * 360 / rulerLineCount) * mousePosition); } } }
RulerLineCountを適当に8くらいに設定して、線を描いてみます。
